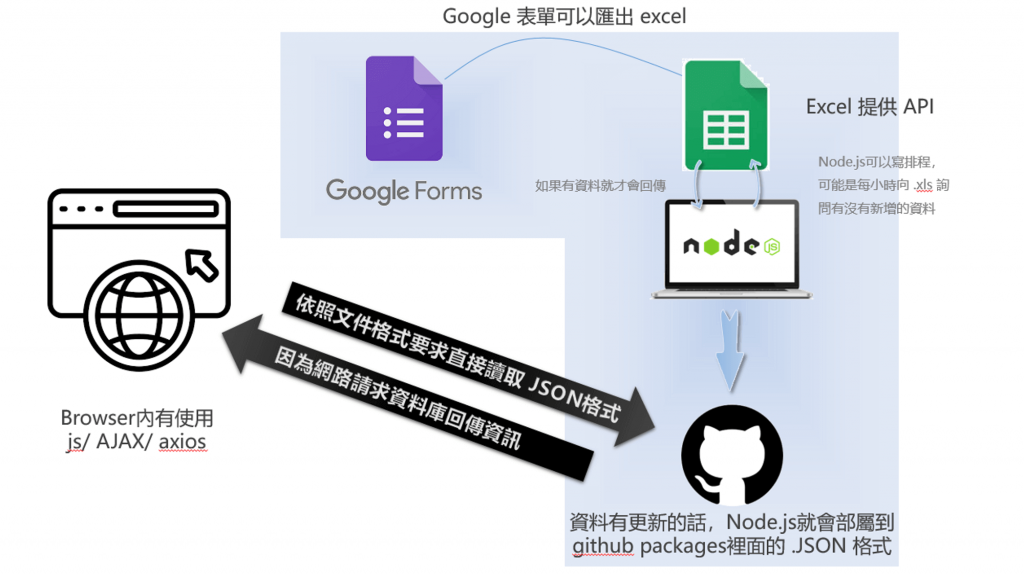
AJAX 可以透過 JavaScript 發出網路需求,發出方法可分成: JavaScript 原生寫法和套件,既然都踏入套件的魔法陣,就介紹這個我人生中第一個接觸的套件 axios...
Vue-axios,她的底層一樣是使用 XMLHttpRequest 做出來,可用於瀏覽器和 Node.js 環境中發送 HTTP 請求。她支援 promise,可以方便地處理非同步請求,並提供了一個簡潔的 API 來設置請求選項和處理響應,優點是:
axios.get('/user/12345') // 發出網路需求
.then(function (response) { // 資料回傳成功就會跑 .then 執行裡面的fn()
console.log(response.data);
})
在終端機下 ES6 module 語法
npm install --save axios vue-axios
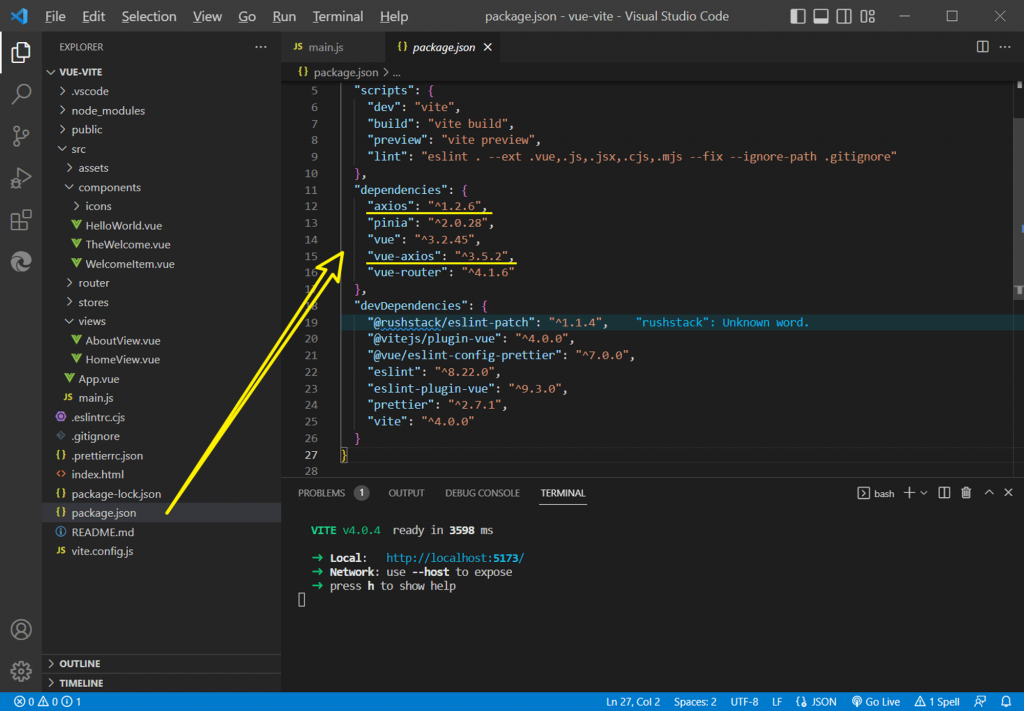
套件安裝後,打開 package.json 如果有看到套件名稱和版本,代表安裝成功啦~可喜可賀~可喜可賀
檔案必須和 main.js 有關聯性,所以在 main.js 導入配置 vue-axios
import { createApp } from "vue";
import axios from "axios";
import VueAxios from "vue-axios";
import App from "./App.vue";
import router from "./router";
const app = createApp(App);
app.use(router);
app.use(VueAxios, axios);
app.mount("#app");
文件內容截圖
文件對 vue3 option API 和 compostion API 也有個別有示範說明。
文件內容截圖
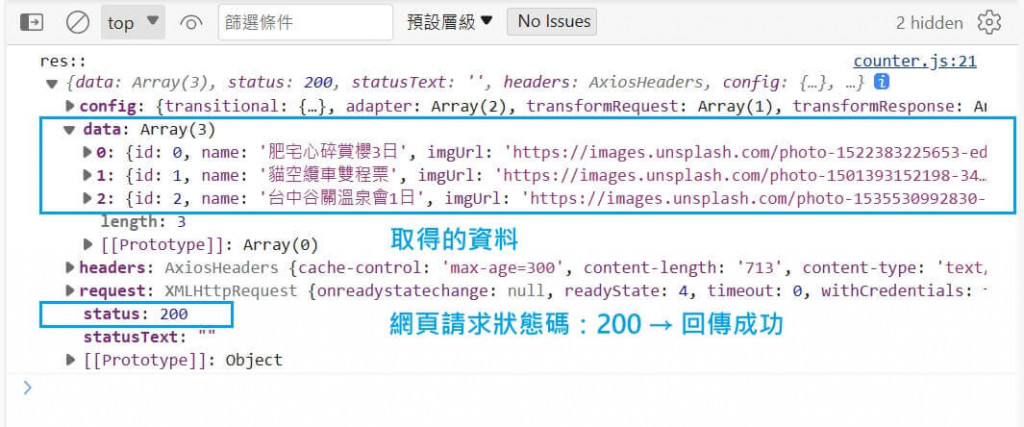
因為已經在全域註冊,所以在組件中直接使用 import 引入 axios,呼叫 API 取得遠端資料
import { onMounted } from 'vue'
import axios from 'axios'
const fetchApiData = async () => {
try {
const res = await axios.get(
'https://raw.githubusercontent.com/hexschool/js-training/main/travelAPI-lv1.json'
)
console.log("res::", res);
} catch (err) {
console.log(err)
}
}
onMounted(() => {
fetchApiData()
})

這樣就完成前後端在應用程式、資料庫和裝置來回穿梭傳送資料並創造連結。
發出請求接收資料後,就要來找個安全的地方儲存資料,明天就可以來分享一個神奇的核心守護魔法陣 - Pinia 囉!